第一步:安装插件KoroFileHeader
安装成功后重启VsCode!!!
第二步:设置头部信息
点击:文件->首选项->设置,在setting.js中编辑 加入以下代码
// 文件头部注释
"fileheader.customMade": {
"Author": "wkiwi",
"Email": "w_kiwi@163.com",
"Date": "",
"LastEditors": "wkiwi",
"LastEditTime": ""
},
//函数注释
"fileheader.cursorMode": {
"description":"",
"param":"",
"return":""
},
第三步:如何使用
//文件头部注释 快捷键:crtl+alt+i(window),ctrl+cmd+t (mac) //函数注释 快捷键:ctrl+alt+t (window), ctrl+alt+t(mac)
以上函数的注释已经准备完成
接下来仔安装JSDOC
npm install jsdoc -g
JSDOC的格式是这样的
/**
* 两个数相加
* @param {number} num1 加法
* @param {number} num2 被加
* @returns {number} 和
*/
function add(num1,num2){
return num1 + num2;
}
首先注释得以/**开始,结束以*/结束。
@:在jsdoc中有一定的作用,就是它有一套标签规则。如:
@param {type} n1 description
param:表示函数参数 {类型} 参数值 描述
@returns {type} description
returns:返回值 描述
还有很多。
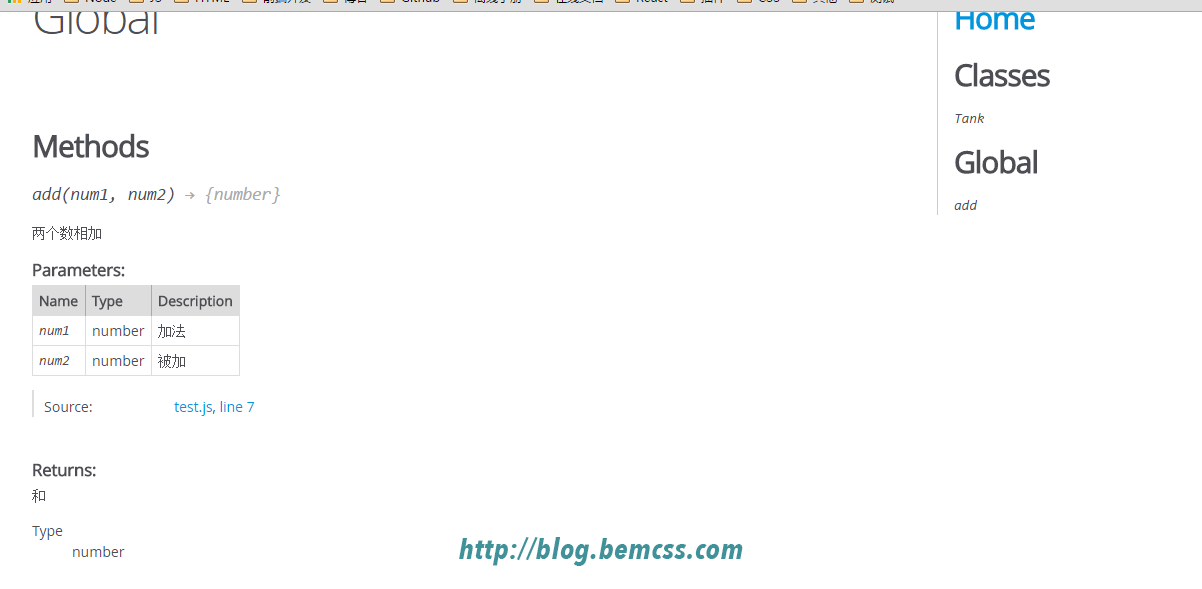
生成jsdoc文档:cmd里面执行jsdoc xx.js
会在当前目录下生成一个out目录,里面有一个index.html,打开可以看到生成的结果。