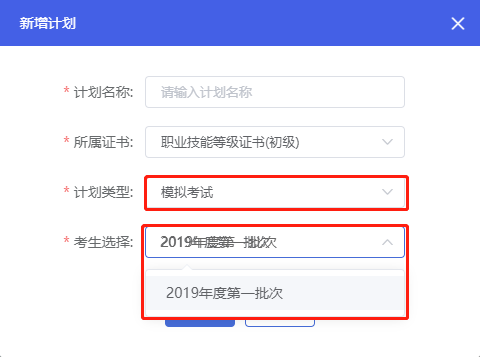
如下图所示,在切换计划类型时候,考生选择要依赖计划类型不同而采用不同的选择方案。
在计划类型为正式考试时,考生选择为单选,绑定值更新为默认空字符串。
在计划类型为模拟考试时,考生选择为多选,绑定值更新为默认空数组。
js控制值一切正常,但el-select组件会出现下方问题,在点击一次el-select组件后UI层显示才会正常

//上述代码 通过不考试类型去显示不同的el-select组件
<el-form-item label="考生选择:" required>
<el-selectv-if="'正式考试'"v-model="planIds"filterable:multiple="false"placeholder="可输入关键字搜索计划"style="width: 260px"><el-optionv-for="item in options":key="item.key":label="item.label":label="item.label"/></el-select><el-selectv-elsev-model="planIds"filterable:multiple="true"placeholder="可输入关键字搜索计划(计划可多选)"style="width: 260px"><el-optionv-for="item in options":key="item.key":label="item.label":label="item.label"/></el-select></el-form-item>
解决方案为两个组件添加不同的key,且在值设定为非默认值时,请设置延迟晚于v-if,否则值会清空。
//为el-select组件分别加上一个key来标识两组件
<el-form-item label="考生选择:" required>
<el-selectv-if="'正式考试'"key="selectSingle"v-model="planIds"filterable:multiple="false"placeholder="可输入关键字搜索计划"style="width: 260px"><el-optionv-for="item in options":key="item.key":label="item.label":label="item.label"/></el-select><el-selectv-elsekey="selectMultiple"v-model="planIds"filterable:multiple="true"placeholder="可输入关键字搜索计划(计划可多选)"style="width: 260px"><el-optionv-for="item in options":key="item.key":label="item.label":label="item.label"/></el-select></el-form-item>
原理:Vue通过数据劫持+发布订阅模式来实现双向绑定,当数据发生变更,set方法会通过Dep调用notify通知所有订阅者Watcher,Watcher通过get方法执行vm._update(vm._render(), hydrating)
1、如果已经该组件已经挂载过了则代表进入这个步骤是个更新的过程,触发beforeUpdate钩子,触发updated钩子,在updated中调用patch算法
2、调用vm.__patch__(prevVnode, vnode)},关于patch算法:
patch将新旧两个VNode节点进行对比,根据比较结果修改视图。
所以在patch中,由于节点相同,进入到patchVnode,因为没有定义key,那么只会替换其内部属性而不会切换整个组件。
附原理说明 vue-引用两个相同的子组件,页面上的值不更新问题 --key的作用

