目前微信小店开放组件已经申请成功,且第一时间去体验了一把。
想介入 微信小店开放组件的开发者可以点击下方链接提交申请
https://developers.weixin.qq.com/doc/ministore/minishopopencomponent/Introduction.html
官方在审核完成后会推送申请成功的模板消息,且拉入官方组件问题反馈群
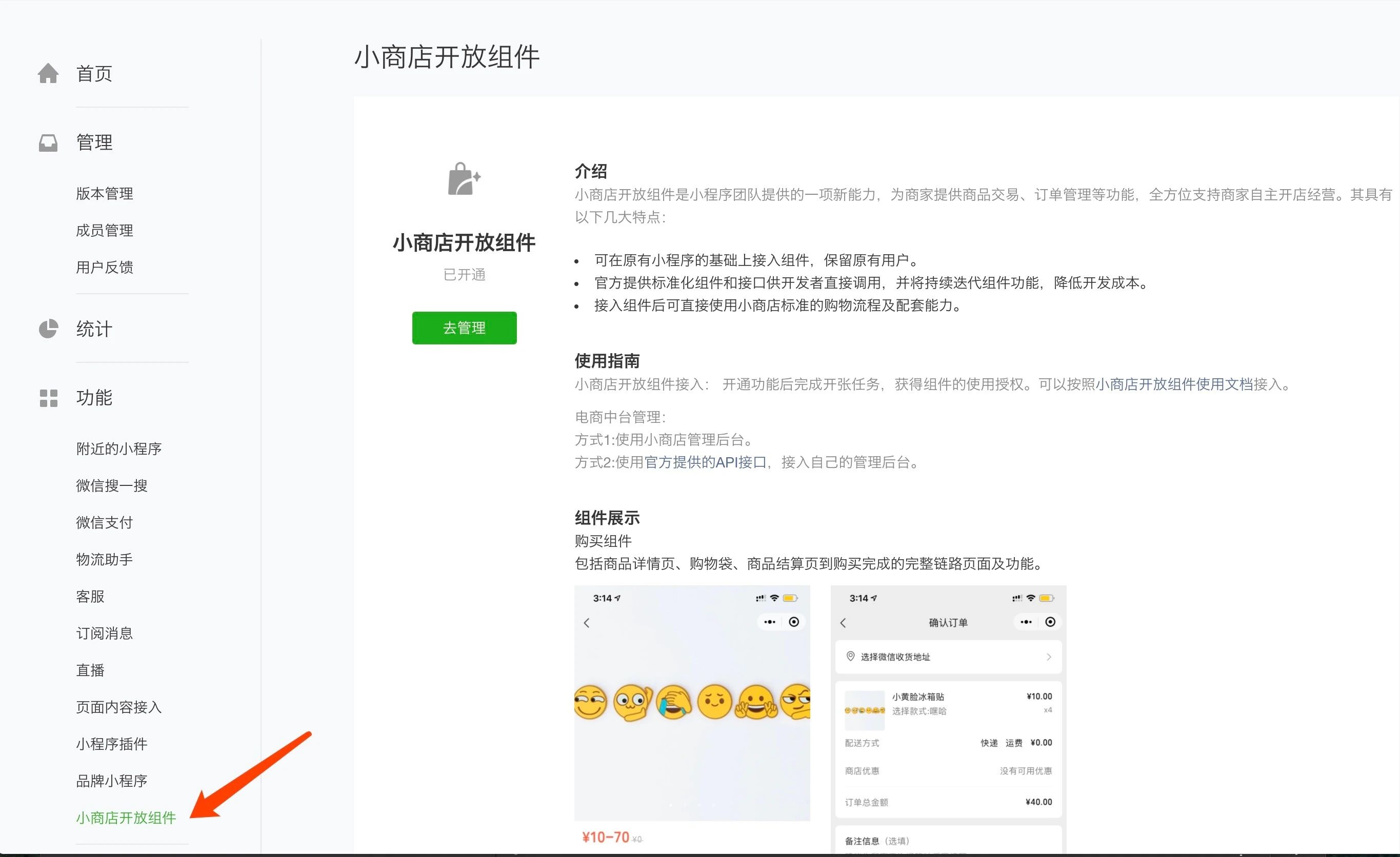
你的微信小程序后台也会增加小商店店开放组件
点击去管理会打开对应小程序的小商店后台,此后台是对应你小程序申请的插件版小店后台 与 单独申请的小店后台不互通,需要单独提交资质审核签约
官方提供了几个组件开发者可通过路由跳转进入对应的组件页面
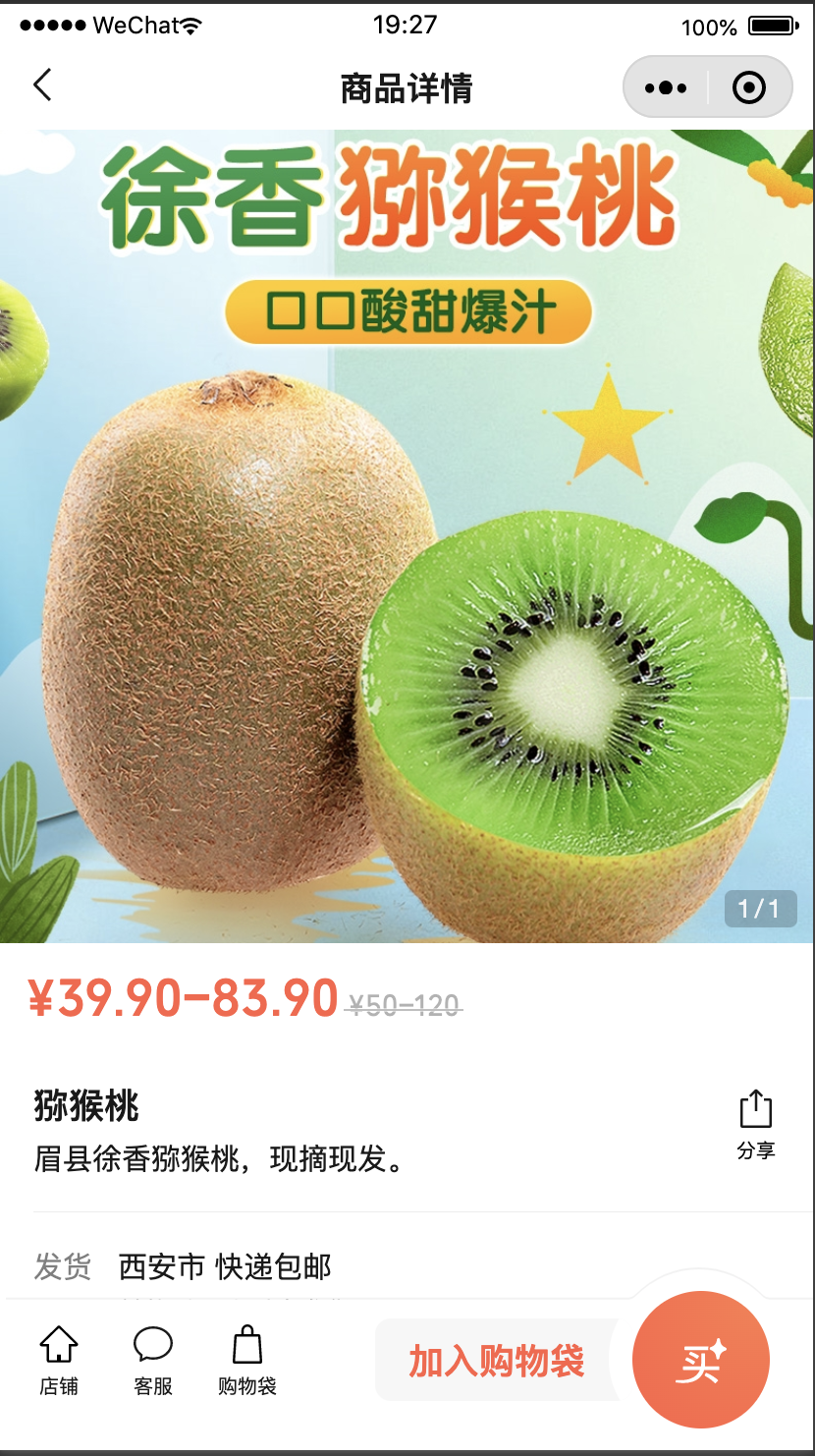
例如下方商品详情
const productId = [商品id] // 填写具体的商品Id
wx.navigateTo({
url: plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId},
});文档的接入方式我不多赘述,可自行看文档,这里说一下文档没得
鄙人使用的是uni-app框架开发小程序所以说一下uniapp介入方式
找到manifest.json文件源码视图找到微信小程序配置
"mp-weixin": {
/* 小程序特有相关 */
"appid": "wx2afea6afe2d23263",
"setting": {
"urlCheck": false,
"es6": true,
"postcss": true,
"minified": true
},
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于定位您是否位于图书馆范围内"
}
},
"requiredBackgroundModes": [
"audio"
],
"usingComponents": true,
"plugins": {
"mini-shop-plugin": {
"version": "1.0.63", // 必须是小程序购物组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)
"provider": "wx34345ae5855f892d" // 必须填小程序购物组件appid,不要修改(复制时请去掉注释)
}
}
},官方文档里提到的组件版本是1.1.0,介入后控制台报错提示找不到1.1.0,最终找到小程序插件信息最新版本才更新到1.0.63,不得不说这文档有点坑
附上插件的信息链接
此时已经可以在小程序内使用插件了 去尝试一下
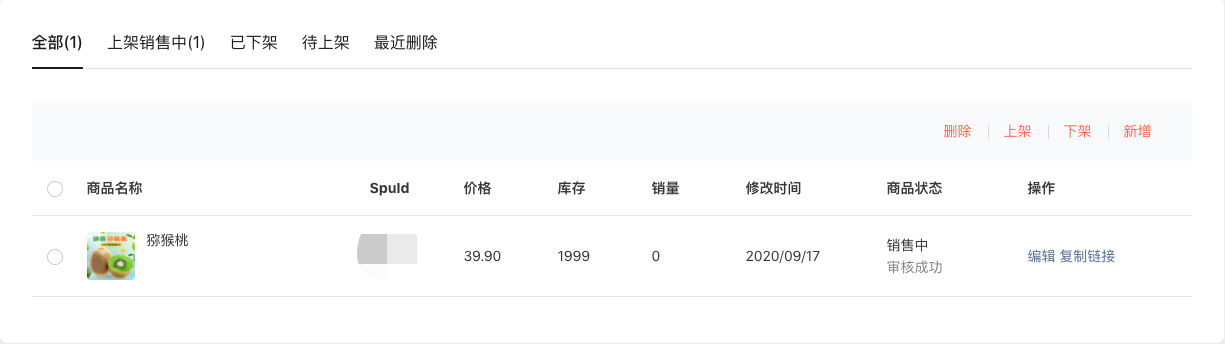
先在后台提交上架商品拿到SpuId
/**
* 商品详情
* @Author: wkiwi
* @function: productDetail
*/
productDetail(productId){
uni.navigateTo({
url:`plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId}`
})
},调用方法进入商品详情
体验完美,可以说几分钟时间就集成了一个官方商城出来。
但是别高兴的太早,总结了本次介入的问题
1.文档问题,还在内测阶段可能不完善
存在版本问题 以及跳转说明问题
下方官方说默认不传tabId会进入全部分类
可是并不如此,会toast提示tabId必须为 all/pendingPay/pendingRecevied/afterSale 中的一项
正确的代码应该为
uni.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderList/orderList?tabId=all`,
});2.产品层面问题
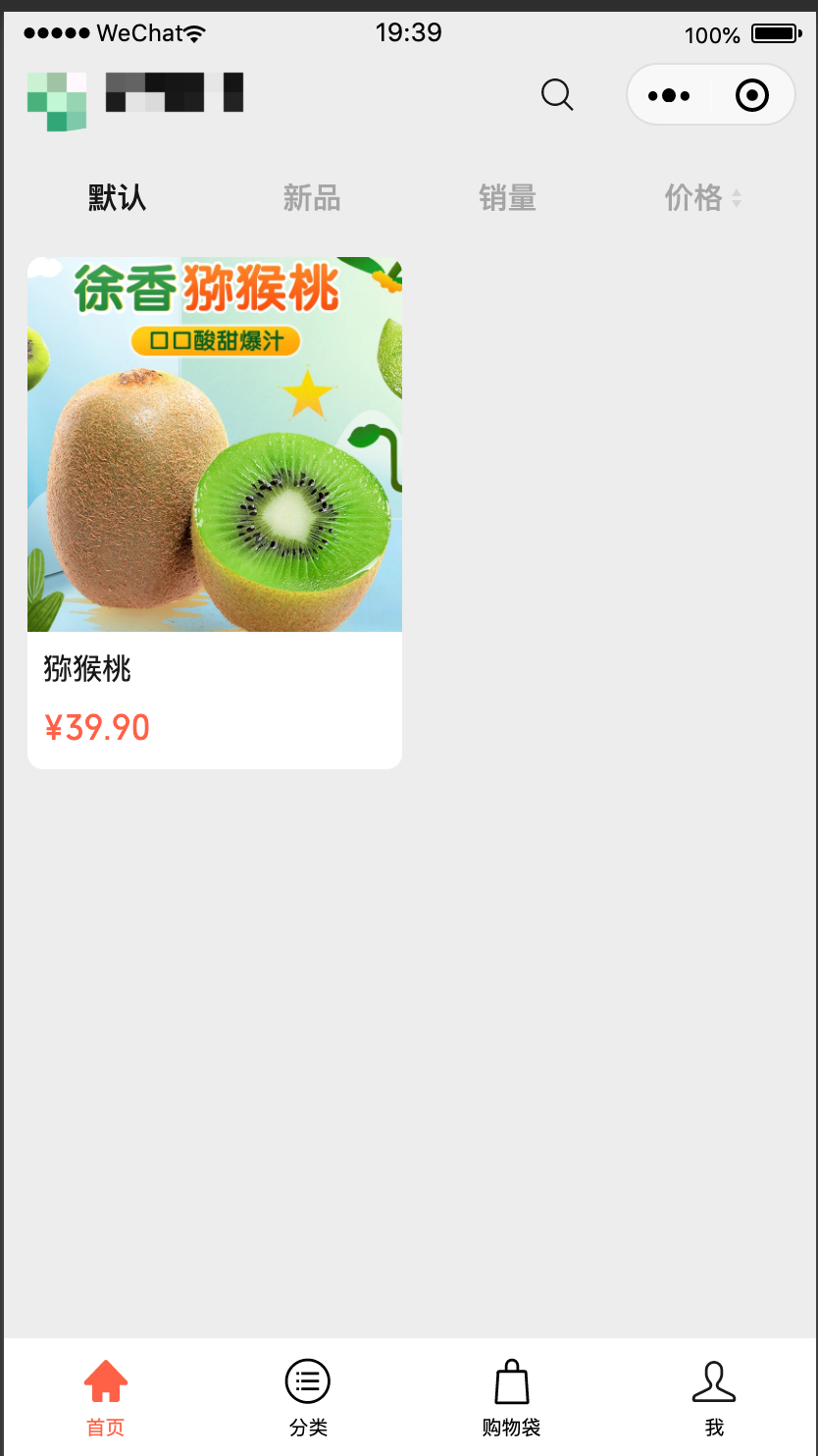
在小程序内介入小店,大多应该就是充当官方商城的吧,但是商品列表组件竟然未提供,这是让开发者徒手再撸一个商品列表首页吗????
目前用户想进入到商品列表必须通过商品详情左下方的店铺按钮才可以进入商品列表,造成入口较深,体验不佳
此时点击 店铺按钮 又造成另外一个问题,跳转进入商品列表也就是微信小商店的首页,此时头部没有返回按钮,点击手机的返回按钮会直接退出小程序
猜测 店铺首页为小商店的tab页面,导致无法返回
此问题导致小程序退出率大大增加,运营辛辛苦苦留存的用户这么轻而易举让用户退出了??????
此时小程序想浏览小程序本身的首页是必须通过清除小程序后台,重新点击进入才能回到小程序层级,否则你只能在插件版本的小商店内跳转!!!
本次体验整体感觉微信小商店 给小程序一个快速集成官方商城的一个解决方案,但是在产品上还有些问题,本阶段上述产品问题未解决我是不可能接入的,希望官方尽快完善上述问题
接着更新 大部分问题目前官方已经更新
小商店商品详情的首页无法返回小程序首页解决方案
main.js内加入以下代码
const miniShopPlugin = requirePlugin('mini-shop-plugin')
miniShopPlugin.initHomePath('/pages/index/index') /pages/index/index为自己小程序的首页路径小商店首页路径
uni.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/home/home`,
});