之前项目采用音频播放,踩过一遍坑了欲哭无泪,经过调研改为背景音频播放
音频背景音频为 全局状态,全局状态,全局状态
音频VS背景音频


背景音频相对于音频 优势在于小程序即使后台,语音也可以播放,且显示格式有些像音乐APP,且处于前台播放过程中,有小浮窗,更友好,相对于音频少了之前音频内的一些坑
当然也不是背景音频就没有坑,如下
问题一
BackgroundAudioManager.onTimeUpdate ios回调问题
bgAudio.onTimeUpdate(() => { //监听背景音频播放进度更新事件,只有小程序在前台时会回调。
let currentTime = parseInt(bgAudio.currentTime)
console.log(currentTime)
})
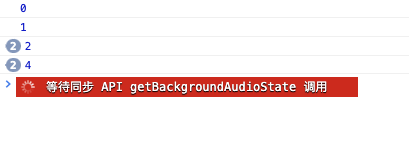
一个4秒的音频
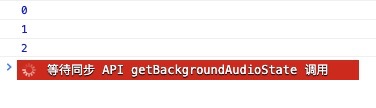
iOS

MAC开发工具

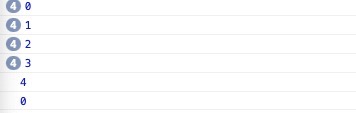
安卓

暂无好的解决方案
一个4秒的音频播放进度监听结果并不相同,安卓与开发者工具可正常拿到播放到结束的第4秒结果但是IOS只能拿到0~N-1的结果,经过多部IOS机器与多条不同语音测试此问题毕现。
问题二
此API为快进跳转到指定位置,MAC开发者工具与安卓都会快进到对应位置,IOS出现问题,会从开头播放,相当于重新播放
解决方案
this.bgAudio.seek(currentTime); //跳转到指定位置
let setTimeoutId = setTimeout(()=>{//延迟播放API调用
clearTimeout(setTimeoutId)
this.bgAudio.play(); //播放音乐
},60)
