产品经理提出我们这个产品每个模块填写内容较多,每次离开页面时候需要提示用户是否已经保存已填写内容!!!
我看似合理得需求,其实我内心是拒绝得。
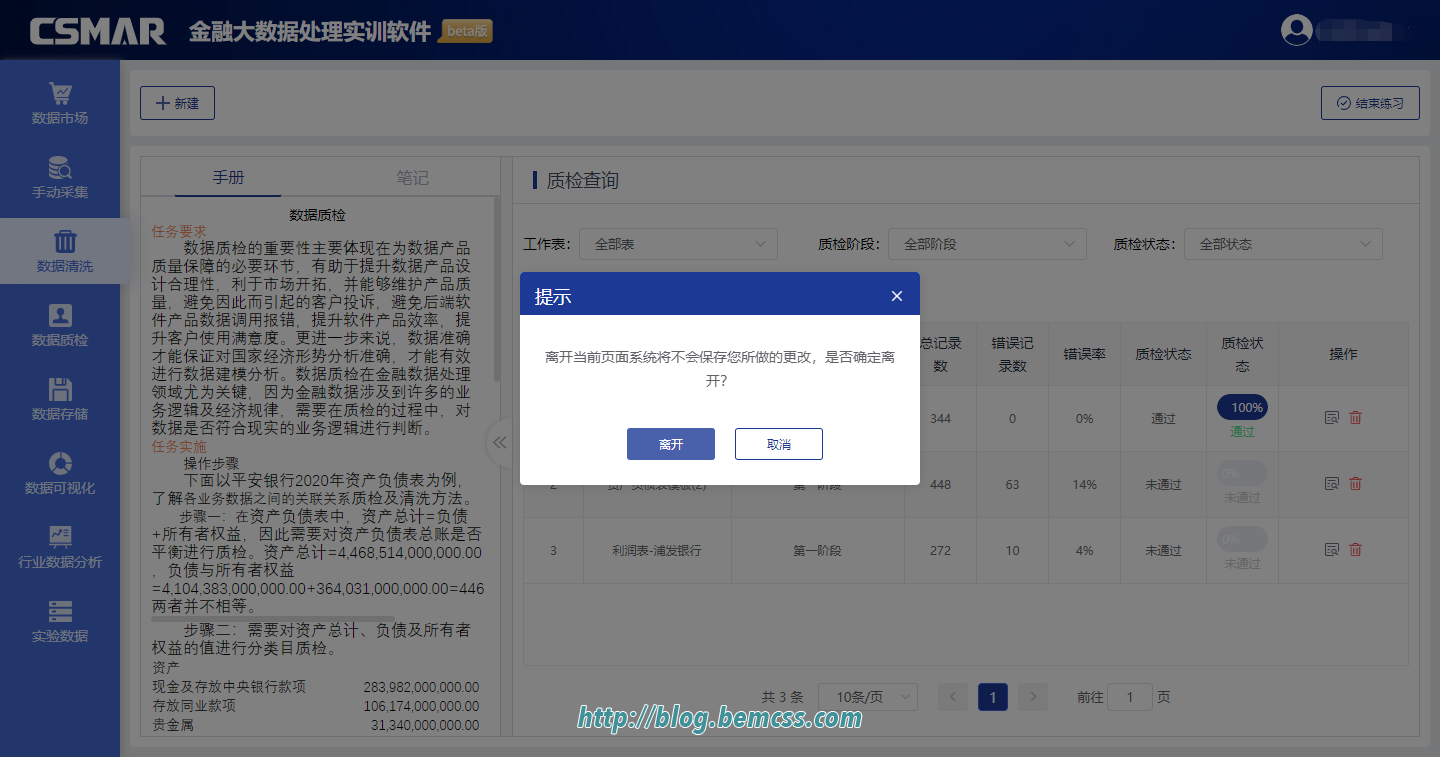
先上一波产品效果图

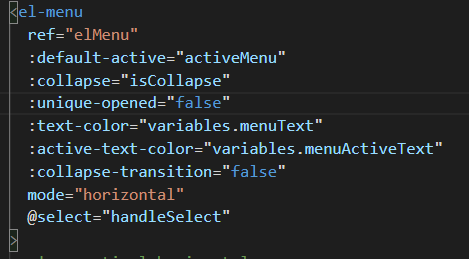
本系统使用得是 elementUI 侧边栏使用得是 NavMenu
本以为此小需求很好修改,预估时间2小时内搞定,但实际是失策了,这个小需求改了一整天,
先看一下为何这个小功能为何会浪费如此之长得时间

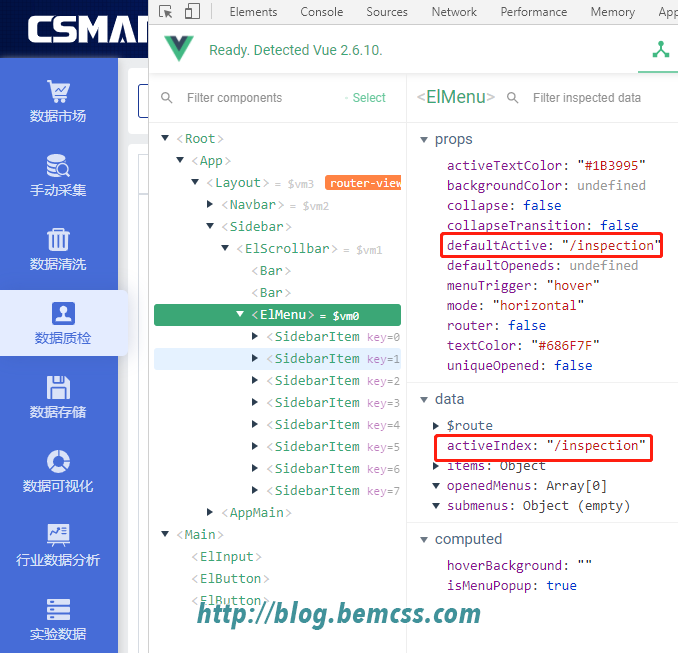
通过vue开发插件看出 elMenu 得高亮状态是自己维护了一份 activeIndex 值,在点击时候不论路由改变或是页面刷新,该值会立即改变,而现在的需求是需要点击弹窗点击确定之后才高亮,首先拦截是不可能了,我们换一个方案实现,当用户点击取消切换页面时候,我们将elMenu 中的activeIndex 恢复为之前的旧值,保证用户点击取消后高亮恢复至之前的tab
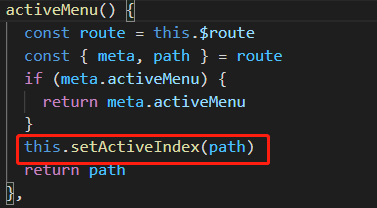
有了想法,我们就开整,先缓存旧的activeIndex 找到路由守卫 vueX全局缓存当前的this.$route.path,


this.setActiveIndex 将当前页面的path缓存至全局
剩下只需要在用户点击取消时候,恢复elMenu 中的activeIndex 值使得高亮恢复之前tab

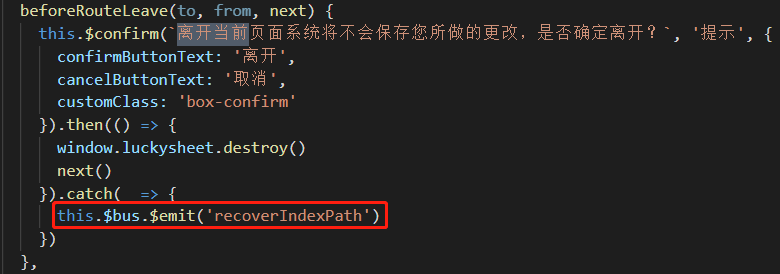
在监听到离开页面之前拦截弹窗提示,点击取消触发bus事件,该事件已经在使用elMenu 的组件中注册,且在elMenu 组件中触发事件
this.$refs.elMenu.activeIndex = this.activeIndex//修改elMenu中的值

