在Vue项目中使用了markdown,产品需求中需要富文本可控制文字颜色功能,但mavon-editor并未支持配置文字颜色,所以只能自定义工具,并添加至工具栏。
首先项目使用的是Vue+elementUI,项目中已经存在颜色选择器el-color-picker,只需将颜色选择器内置到mavon-editor编辑器的菜单栏中,且生成代码即可。
分析el-color-picker源码发现
import { Component } from "vue";
interface VueMavonEditor {
markdownIt: any;
mavonEditor: Component;
LeftToolbar: Component;
RightToolbar: Component;
install: (Vue: any) => any;
}
declare let editor: VueMavonEditor;
export default editor;
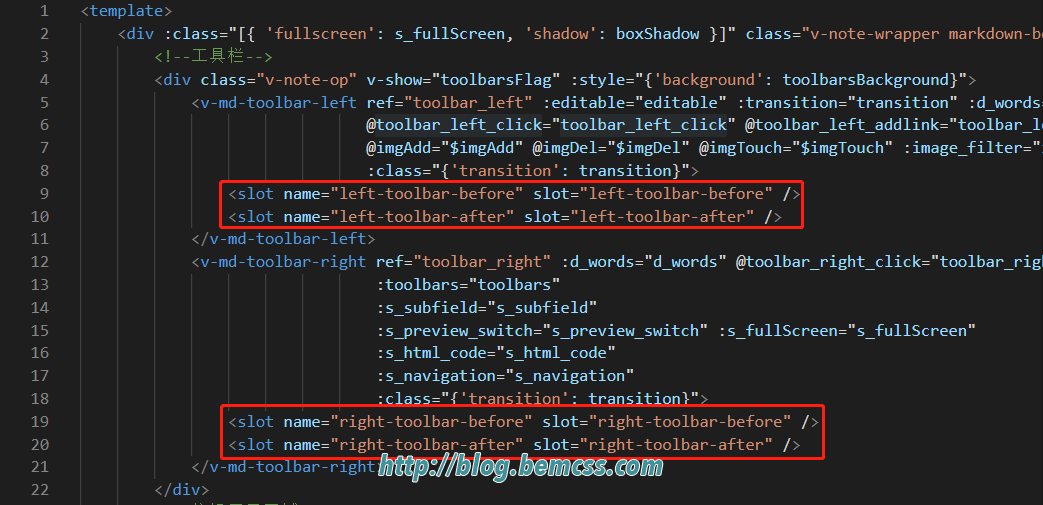
组件暴露出四个插槽

这四个插槽分别可以给菜单栏不同位置插入组件
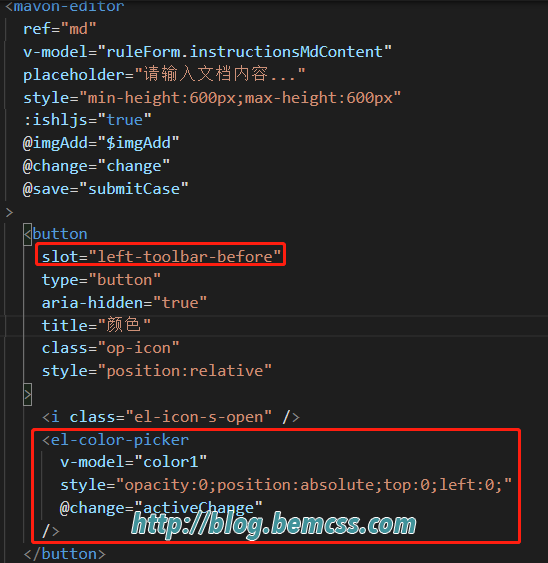
我们可以将el-color-picker放置到菜单栏中,但是el-color-picker组件的样式不是我们需要的
此时我们选择插入一个element自带的字体,且相对定位,在此字体中奖el-color-picker绝对定位到字体上层,且透明度为0

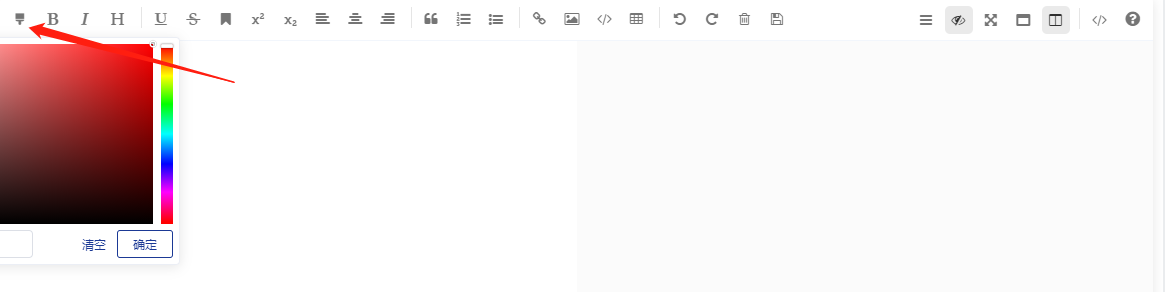
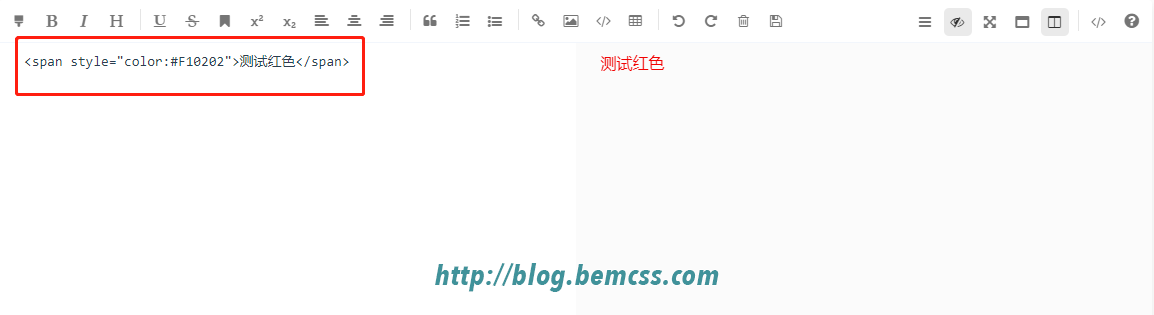
查看效果图


核心代码
activeChange(e) {//点击颜色选择器,给富文本内压入一段自定义代码
const insert_text = {
prefix: ``,
subfix: '',
str: ''
}
const $vm = this.$refs.md
$vm.insertText($vm.getTextareaDom(), insert_text)
},附 图片上传方法
$imgAdd(pos, $file) {// 将图片上传到服务器,返回地址替换到md中
const formData = new FormData()
formData.append('file', $file)
fileUpload(formData).then(res => {
this.$refs.md.$img2Url(pos, res.url)
})
},大功告成!!!

