在小程序的开发中,我们有一个需求是支持用户导出excel文件,后端是通过接口返回文件流给到前端,小程序需要保存文件到用户端。
目前小程序提供的接口有以下几个接口
downloadFile、copyFileSync、openDocument、saveFileToDisk
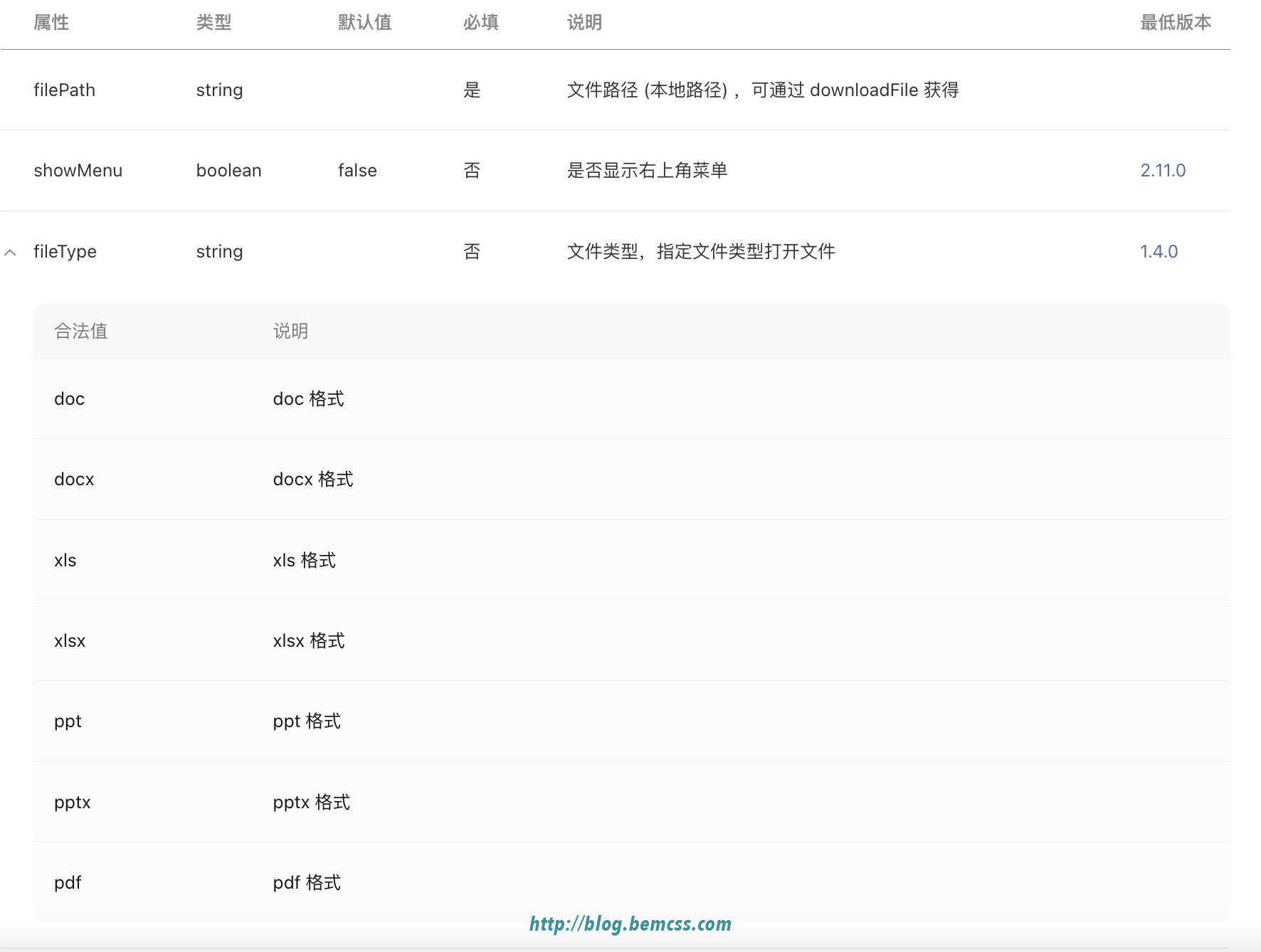
在手机端excel文件是无法直接保存到本地的,但是微信提供了openDocument这个API,此接口支持预览excel文件,预览界面有操作按钮,可选择转发给好友,或者使用第三方App打开(如WPS),注意showMenu的默认值是fasle,需要手动设置为true

官方事例代码
wx.downloadFile({
// 示例 url,并非真实存在
url: 'http://example.com/somefile.xlsx',
success: function (res) {
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
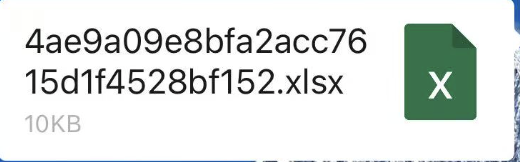
})在你使用以上以上代码时,你会发现用户若是转发该文件给好友时,文件名是微信自动生成的类似于md5毫无意义的文件名

那么此时我们需要修改文件名该如何操作,直接上代码
let fileName = 'example.xlsx' //需要重命名的文件名
wx.downloadFile({
// 示例 url,并非真实存在
url: 'http://example.com/example.xlsx',
filePath:`${wx.env.USER_DATA_PATH}/${fileName}`,
success: function (res) {
// const filePath = res.tempFilePath //当downloadFile配置了filePath时,res.tempFilePath将不返回临时文件路径,改用filePath
const filePath = res.filePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
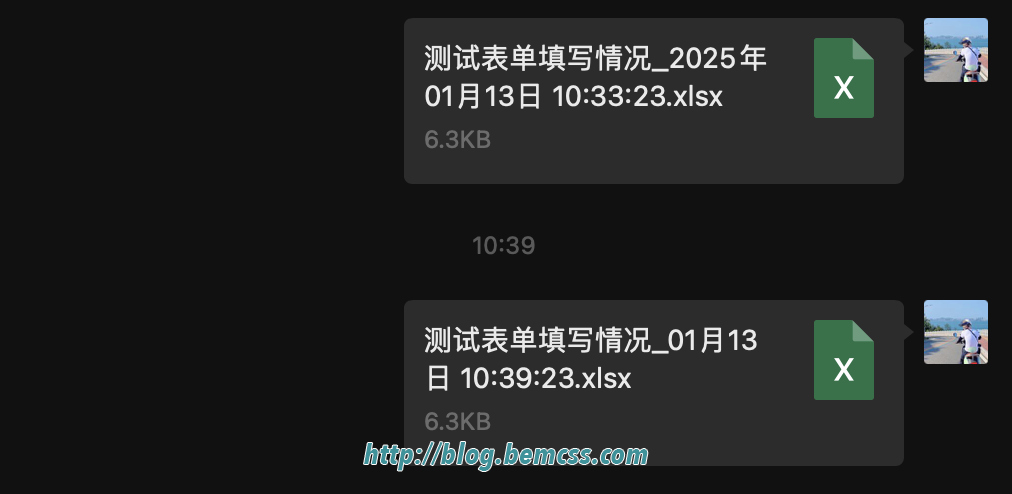
})此时若用户转发该文件到好友聊天界面,则会显示重命名之后的文件名。

同理 在PC端需要保存文件到文件夹时候调用saveFileToDisk 也需要同样操作,否则保存的文件将缺失文件后缀
let fileName = 'example.xlsx' //需要重命名的文件名
wx.downloadFile({
// 示例 url,并非真实存在
url: 'http://example.com/example.xlsx',
filePath:`${wx.env.USER_DATA_PATH}/${fileName}`,
success: function (res) {
// const filePath = res.tempFilePath //当downloadFile配置了filePath时,res.tempFilePath将不返回临时文件路径,改用filePath
const filePath = res.filePath
wx.saveFileToDisk({
filePath: filePath,
success: function (res) {
console.log('导出文档成功')
}
})
}
})若您不想在downloadFile传入filePath参数,还有解决方案可以供你使用,该方案属于另辟蹊径,建议还是使用上方提供方案
wx.downloadFile({
// 示例 url,并非真实存在
url: 'http://example.com/example.xlsx',
success: function (res) {
const filePath = res.tempFilePath
let fileName = 'example.xlsx' //需要重命名的文件名
try {
const fs = wx.getFileSystemManager()
fs.copyFileSync(
filePath,
`${wx.env.USER_DATA_PATH}/${fileName}`
)
} catch(e) {
console.error(e)
}
wx.saveFileToDisk({
filePath: `${wx.env.USER_DATA_PATH}/${fileName}`,//与copyFileSync的第二个参数保持一致
success: function (res) {
console.log('导出文档成功')
}
})
}
})同理文件预览只需将上方saveFileToDisk改为openDocument
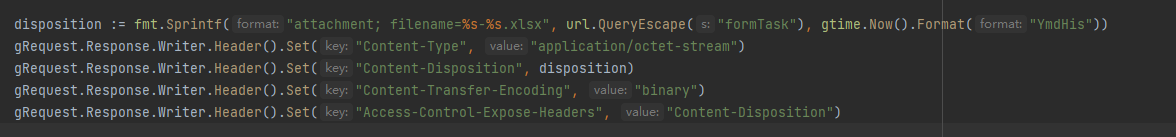
PS:目前我们还遇到excel文件进入预览,或者转发至聊天界面再打开,安卓遇到文件显示空白的问题,ios手机预览一切正常,只有安卓打开空白,安卓使用wps打开也正常显示,附我们后端接口返回的header头信息,在微信社区查找也有人遇到同样问题,从2023年到现在还未解决,如您遇到同样问题,能解决请加我微:bemcss,分享您的解决方案,谢谢!