全文使用Vue2语法
1.首先第一步开启隐私协议配置
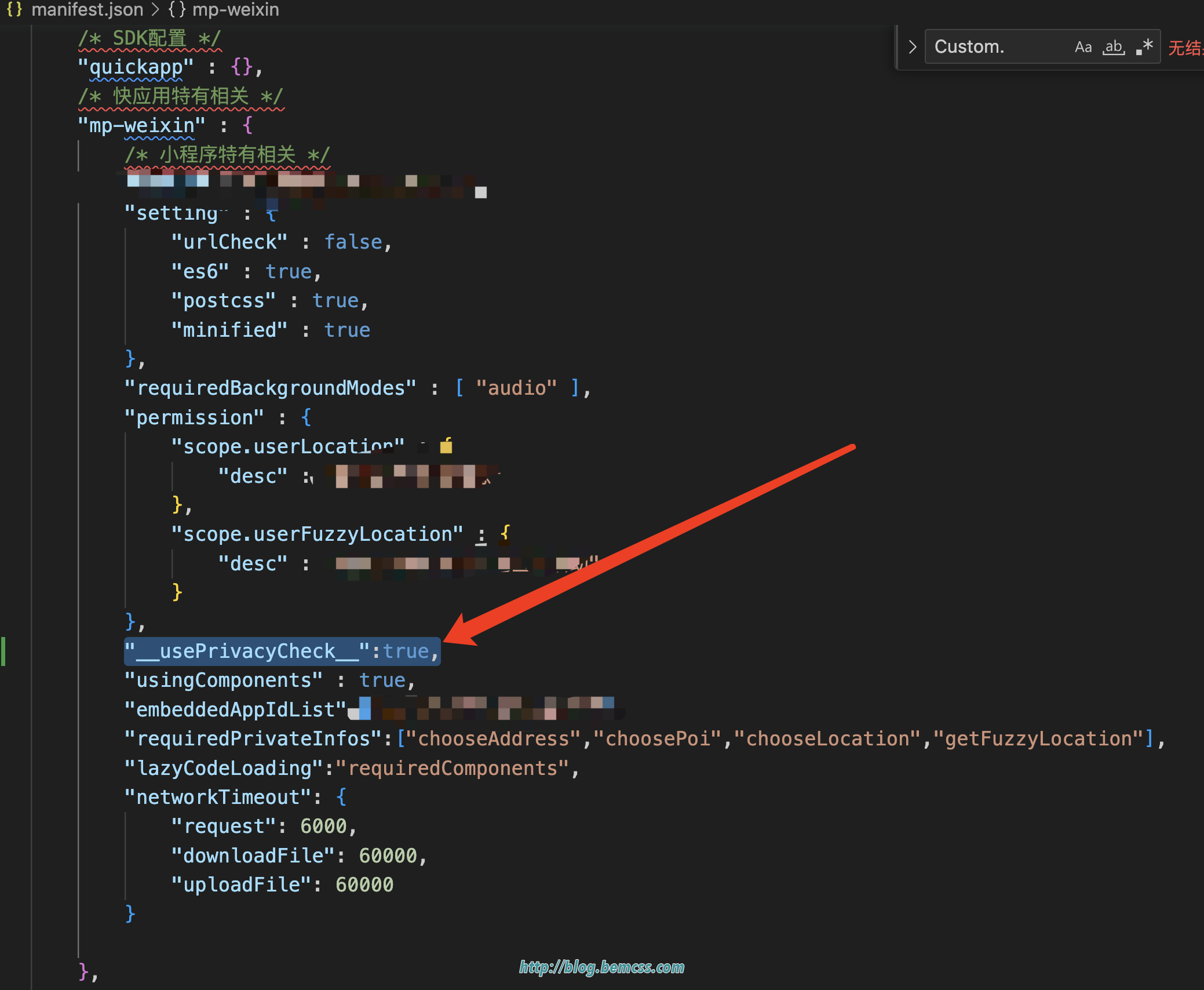
manifest.json -> mp-weixin -> 增加__usePrivacyCheck__

2.封装全局隐私协议弹窗组件

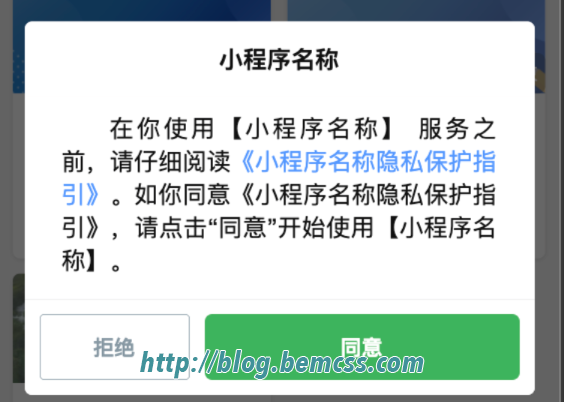
直接贴代码(使用了原子类样式,看含义应该能看出样式布局,弹窗样式不固定各位自由发挥,这里就不贴全局原子类样式了,具体显示如下图)

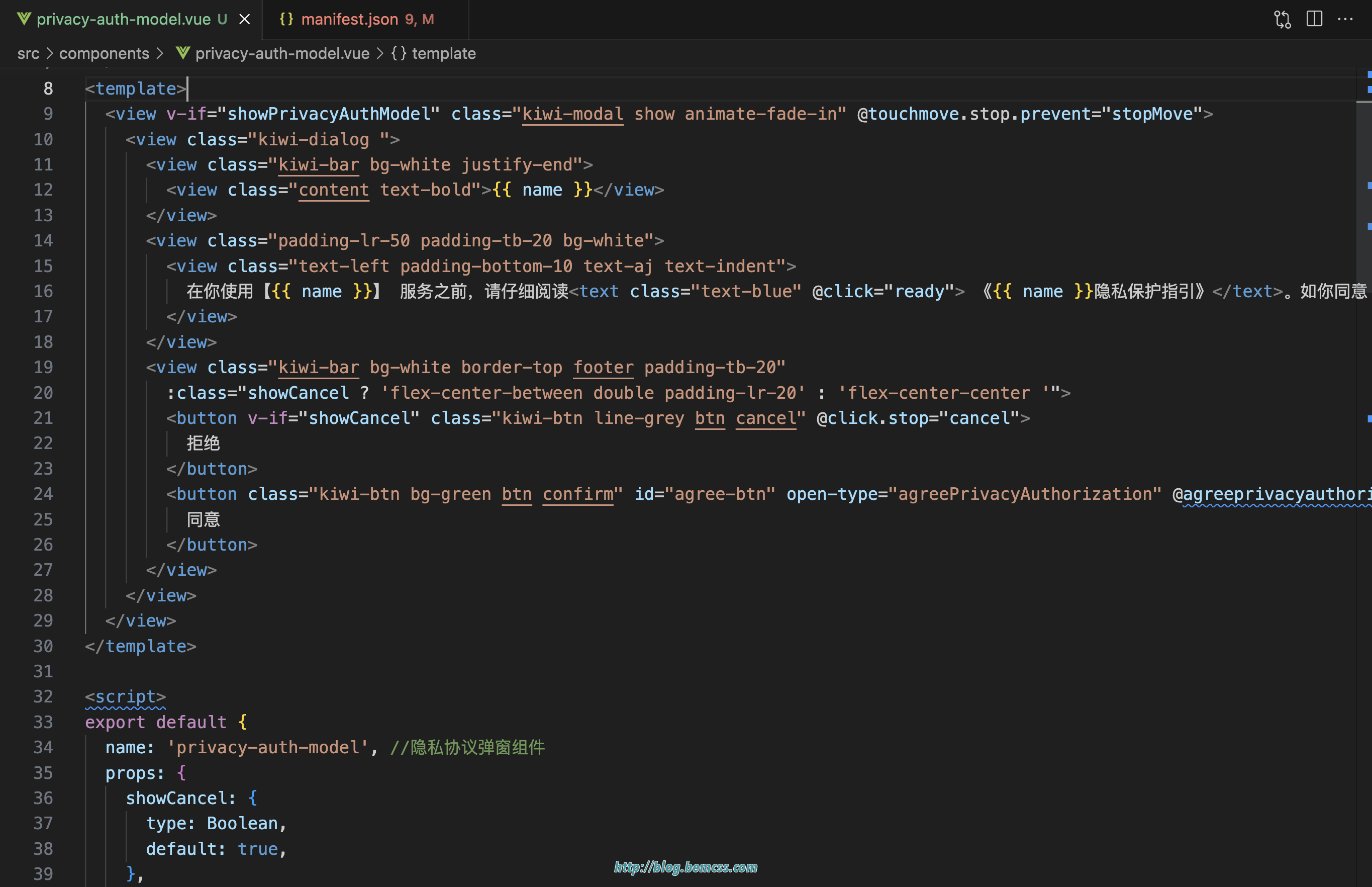
<template>
<view v-if="showPrivacyAuthModel" class="kiwi-modal show animate-fade-in" @touchmove.stop.prevent="stopMove"><view class="kiwi-dialog "><view class="kiwi-bar bg-white justify-end"><view class="content text-bold">{{ name }}</view></view><view class="padding-lr-50 padding-tb-20 bg-white"><view class="text-left padding-bottom-10 text-aj text-indent">在你使用【{{ name }}】 服务之前,请仔细阅读<text class="text-blue" @click="ready"> 《{{ name }}隐私保护指引》</text>。如你同意《{{ name }}隐私保护指引》,请点击“同意”开始使用【{{ name }}】。</view></view><view class="kiwi-bar bg-white border-top footer padding-tb-20":class="showCancel ? 'flex-center-between double padding-lr-20' : 'flex-center-center '"><button v-if="showCancel" class="kiwi-btn line-grey btn cancel" @click.stop="cancel">拒绝</button><button class="kiwi-btn bg-green btn confirm" id="agree-btn" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="confirm">同意</button></view></view></view></template><script>export default {name: 'privacy-auth-model', //隐私协议弹窗组件props: {showCancel: {type: Boolean,default: true,},},data() {return {showPrivacyAuthModel:false,name: '趣玩周边'}},bus:{closePrivacyModel(){this.showPrivacyAuthModel = false},},mounted() {this.onNeedPrivacyAuthorization()},methods: {handleDisAgreePrivacyAuthorization() {// 用户点击拒绝按钮后this.showPrivacyAuthModel = falsethis.resolvePrivacyAuthorization&&this.resolvePrivacyAuthorization({ event: 'disagree' })},handleAgreePrivacyAuthorization() {// 用户点击同意按钮后this.showPrivacyAuthModel = falsethis.resolvePrivacyAuthorization&&this.resolvePrivacyAuthorization({ buttonId: 'agree-btn', event: 'agree' })this.$bus('closePrivacyModel') //关闭其他页面授权弹窗},/*** @desc: 监听调用隐私API回调* @Author: wkiwi* @function: onNeedPrivacyAuthorization*/onNeedPrivacyAuthorization(){if(!wx.onNeedPrivacyAuthorization){return}let _this = thiswx.onNeedPrivacyAuthorization(resolve=>{console.log('onNeedPrivacyAuthorization');_this.showPrivacyAuthModel = true_this.resolvePrivacyAuthorization = resolve})},cancel () {this.handleDisAgreePrivacyAuthorization()console.log('cancel');this.$emit('cancel')},stopMove () {//遮罩层拦截页面滚动事件return false},confirm() {this.handleAgreePrivacyAuthorization()console.log('confirm');this.$emit('confirm')},ready(){uni.openPrivacyContract({success: () => {}, // 打开成功fail: () => {}, // 打开失败})},},}</script>
3.全局引入隐私协议插件与Bus事件委托


bus工具插件代码
import Vue from 'vue';
const bus = new Vue();
/**
* 使用方式
* Vue.use(Bus)
* this.$bus('eventName', id);
*
* bus: {
* eventName(id) {
* console.log(id);
* }
* }
*/
export default {
install(Vue) {
Vue.prototype.$bus = (type, ...args) => {
bus.$emit(type, ...args);
};
Vue.mixin({
beforeCreate() {
const busOptions = this.$options.bus;
if (busOptions) {
this.$_bus = [];
const addListeners = (map) => {
for (const event in map) {
const handler = map[event].bind(this);
bus.$on(event, handler);
this.$_bus.push({ event, handler });
}
};
if (Array.isArray(busOptions)) {
busOptions.forEach(addListeners);
} else {
addListeners(busOptions);
}
}
},
beforeDestroy() {
if (this.$_bus) {
for (const listener of this.$_bus) {
bus.$off(listener.event, listener.handler);
}
}
}
});
Vue.config.optionMergeStrategies.bus = (parent, child, vm) => {
if (Array.isArray(parent)) {
if (Array.isArray(child)) {
return parent.concat(child);
} else {
parent.push(child);
return parent;
}
} else if (Array.isArray(child)) {
child.push(parent);
return child;
} else if (parent && child) {
return [parent, child];
} else if (parent) {
return parent;
}
return child;
};
}
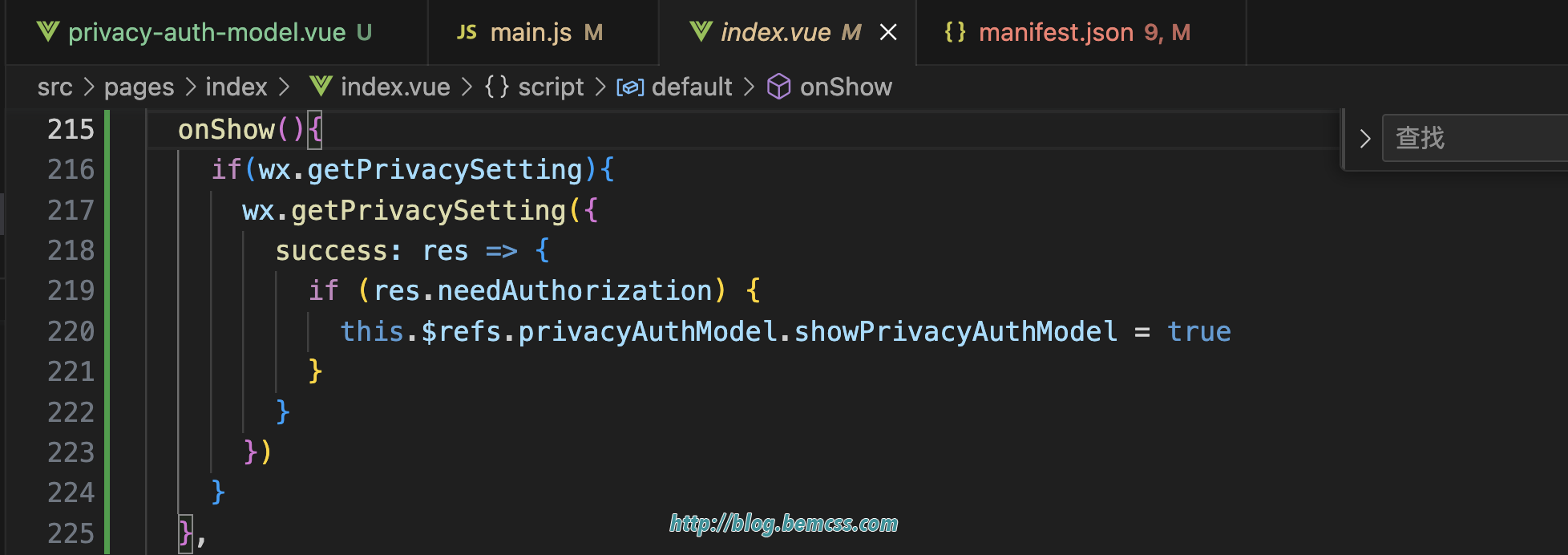
};4.页面使用隐私协议插件


此组件可以在页面主动触发显示隐私协议弹窗,也可以由组件内部的onNeedPrivacyAuthorization被动触发显示,多个tab页面引入显示时,若该页面引入了该组件,该页面调用隐私相关接口,将被动触发组件的显示,用户同意隐私协议时可同步关闭所有打开中的隐私协议弹窗组件。

